本文的方式仅限用于 macOS
最近尝试入门了下 Electron 开发,写了一个可以自动匹配弹幕的动漫播放器,期间遇到挺多坑的,写篇文章来记录一下。
代码签名和公证
想要在 macOS 上运行一个桌面端应用,那就必须对它代码进行签名,否则是无法打开,会出现如下错误。

错误提示
Apple Developer 注册
想要进行代码签名就得花 688 元去注册苹果开发者,这里注册也比较玄学,注册过程中运气不好就容易出现 联系我们以继续流程的弹窗,这我在用 MacBook 注册时候出现过一次,然后换 iPhone 上注册就没有这个问题了。
注册到最后一步,付完费用之后,你会发现还是没办法使用,打开 Developer APP 账户页面里面,会显示一个灰色的现在注册按钮,然后显示将很快收到相关邮件,打开邮箱会发现两封名为你的订阅确认和 Apple 提供的收据的邮件,但这个其实并不是上文 Apple 所提到的相关邮件。这里不用慌张,这其实就是 Apple 正在审核的意思,我是晚上注册的,等隔天早上 9 点之后,就会收到一份 欢迎加入 Apple Developer Program的邮件,这才表明注册成功了。
代码签名
关于具体如何生成和上传证书,网上相关教程有很多,这里就不展开说明了。之后就是把 Developer ID certificates 的私钥 .p12 文件,配置到终端环境变量中,填写 CSC_LINK和 CSC_KEY_PASSWORD 。
这里 Electron 打包我选择使用 electron-builder ,执行 electron-vite build && electron-builder --mac --publish never 的时候,它会自动读取上方配置好的两个环境变量从而就行签名,无需进行额外配置。
下面是我的 electron-builder.yml
公证
代码签完名之后,我们需要把打包后的程序上传给苹果,来确保我们程序的安全性和没有被其他人篡改。
这里我们安装 @electron/notarize 和 dotenv这两个包, 然后创建一个 scripts/notarize.js文件,写法如下,他可以读取我们 .env 里面的相关变量,然后进行公证。
之后在 electron-builder.yml 里面导入这个路径 afterSign: scripts/notarize.js。
然后执行 "build:mac": "electron-vite build && electron-builder --mac --publish never",就可以完成公证了。
这里公证速度一般都挺慢的,因为要把你的应用上传到苹果服务器上去,取决于你宽带的上传速度,得耐心等待。另外我看别人说公证成功之后收到 Apple Developer 的相关邮件,不清楚什么原因,我从来没有收到过。
那么如何校验我们这个应用是否公证成功了呢?安装完 App 之后,我们只要去终端执行下方的命令,显示The validate action worked!就代表成功了。
stapler validate /Applications/xxxx.app
配置 GitHub Actions
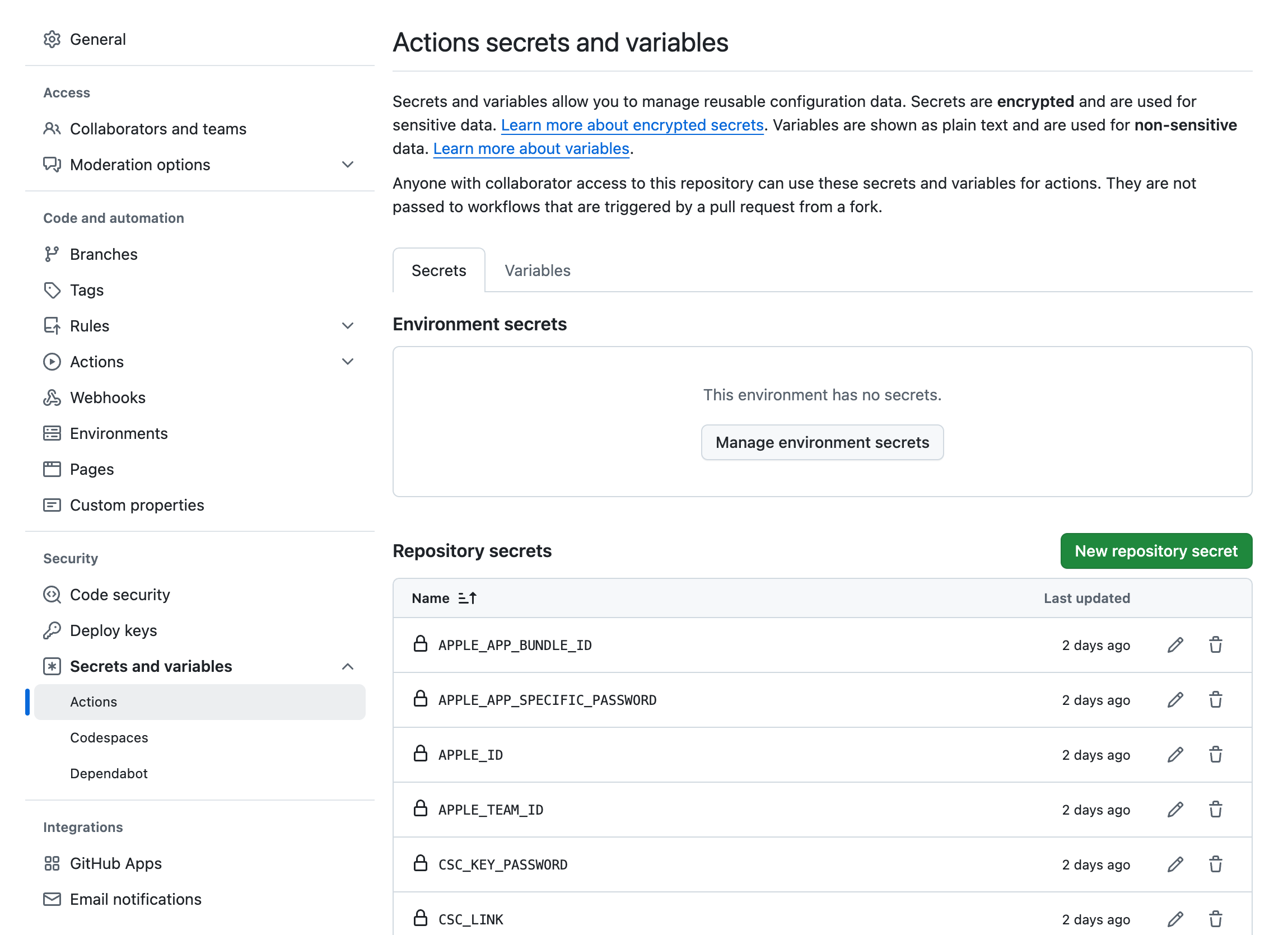
为了方便发布版本,我们可能会利用 Github Actions 进行自动化打包,为了 Github Actions 能够在打包过程中进行签名和公证,如下图所示,我们需要把上文所配置的环境变量放到 Github Repository secrets 里面。

Github Repository secrets
这里有个麻烦的地方,就是 CSCLINK 这个字段的填写。之前我们在配置终端环境变量的时候,是直接使用绝对路径的方式来链接到 .p12 文件的,但这里的 Repository secrets 是不支持上传文件的,所以得把之前 Developer ID certificates 的私钥 .p12 文件转换为 base64 然后复制到 Repository secrets 的 CSCLINK 的变量里面去。
下方是我完整的 release.yml
下期预告
下篇文章准备来讲一下如何打包 FFmpeg 到 Electron 里面,这里面的坑还是挺多的,特别是利用 Github Actions 打包的时候,得实现根据不同的平台打包不同 FFmpeg 才行,比如用 arm64 mac 打包 x64 的应用,如何正确打包 x64 版本的 FFmpeg。